[UE4 지뢰찾기] 재시작 UI 추가
728x90
타일만 있는 화면에 UI를 추가하기로 하였음.

굉장히 개발자스럽지만....난 그래픽 디자이너가 아닌걸...
우선 노란 배경이 되는 이미지 하나를 추가하였음
가운데 부분을 투명하게 처리하여 타일맵이 노출될 공간을 추가

위젯 블루프린트를 추가하여 바탕에 해당 이미지를 배치한다.

각종 팔레트를 이용하여 원하는 문구와 버튼을 배치하였음

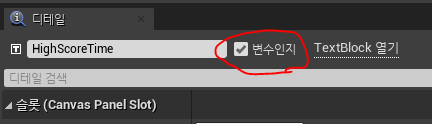
그리고 현재 시간, 최고 시간, 다시하기 횟수는 유저 액션에 의해 변경되어야하기 때문에 변수인지 체크하여 그래프에서 사용할 수 있도록 하였음

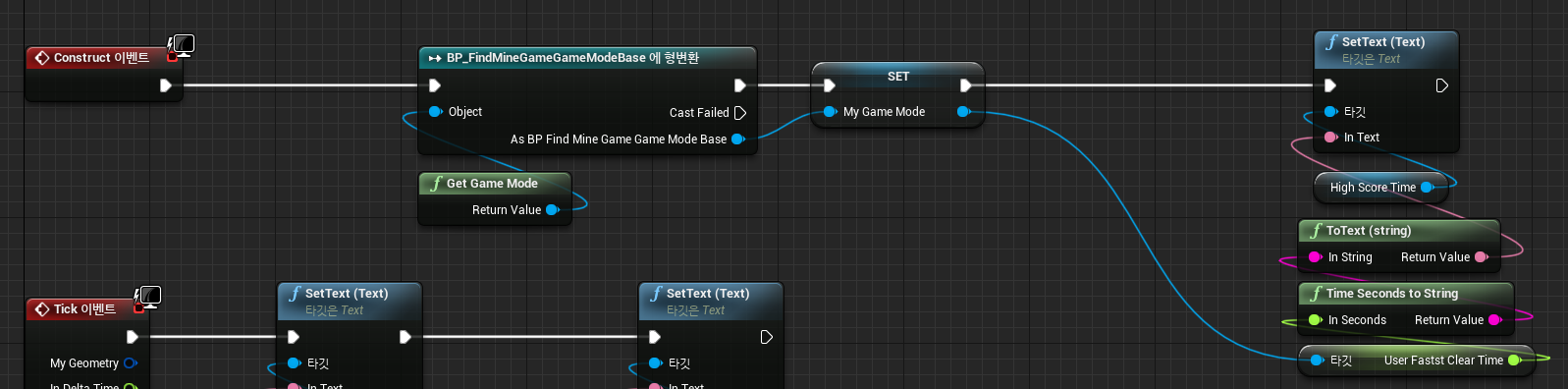
그래프로가서 먼저 생성될 때 게임모드에서 최고 빠른 시간 정보를 가져와 세팅함

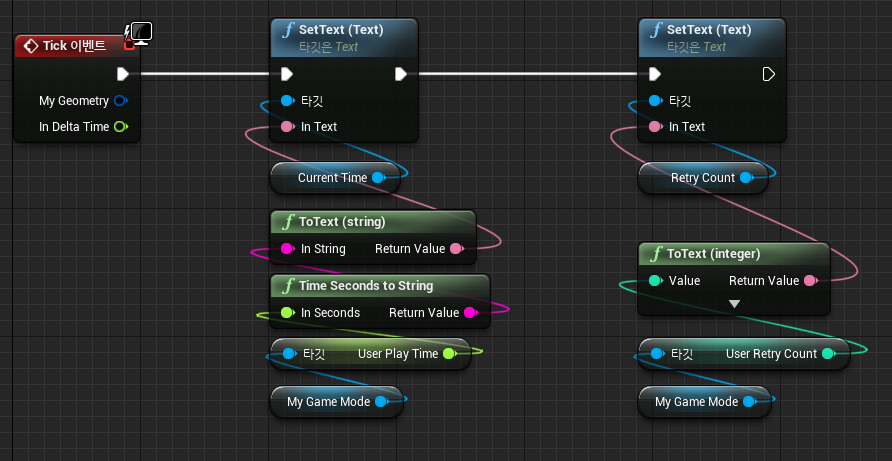
Tick에서는 현재 시간과 다시하기 횟수를 설정해줌

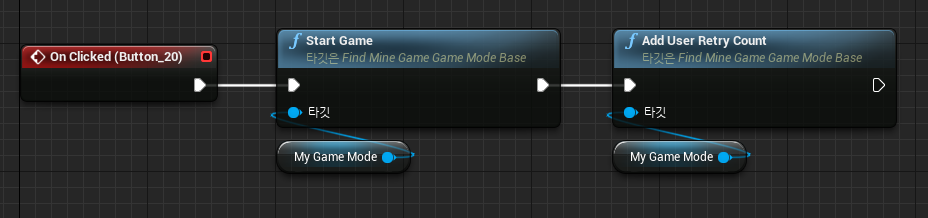
다시하기 버튼을 누르는 경우 게임을 재시작하는 로직을 추가함.
재시작 후 다시하기 횟수를 증가시켜줌

728x90
'[Unreal4] > 간단지뢰찾기 게임 만들기' 카테고리의 다른 글
| [UE4 지뢰찾기] 클리어 시간 저장하고 불러오기 (0) | 2022.12.17 |
|---|---|
| [UE4 지뢰찾기] 키 입력 처리하기 (0) | 2022.12.12 |
| [UE4 지뢰찾기] 타일의 머테리얼 세팅하기 (0) | 2022.11.30 |
| [UE4 지뢰찾기] 지뢰 매설하기 (0) | 2022.11.30 |
| [UE4 지뢰찾기] 타일을 관리하는 Board(판) 만들기 (0) | 2022.11.16 |


